昨天的文章有提到接下來會介紹幾個 Bootstrap 我到現在還是很常用的語法,
但你可能會說,
「題目不是訂 React 嗎XD 說好的 React 呢?」
大家先不要心急(?),
其實不會離題哦,
先前有提到 Next.js 是以 React 為基底的套件,
Next.js 裡面會用到 React, Reactstrap 的語法,
而 Reactstrap 是將 Bootstrap 一些語法用標籤的方式包裝起來,
但 Reactstrap 的本質上還是 Bootstrap 來的,
所以從一開始不懂這些,一路摸索到現在的我認為,
在使用 Reactstrap 如果可以先把 Bootstrap 的基底打起來,
那麼之後理解及使用 Reactstrap 也就不會太困難了。
(PS. 不過當然不用到 Bootstrap 的語法全都認識的程度,
其實只要會用,之後就是把 Bootstrap 當字典查就好XD)
今天會先從最簡單也是最常用到的語法介紹起~
文字、背景顏色相信在用前端的人絕對是最經常使用到的設定之一,
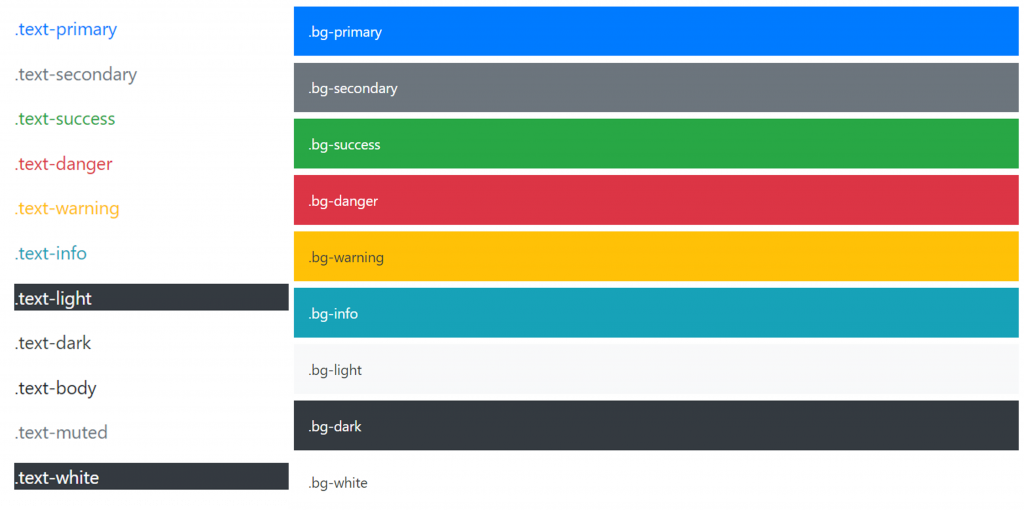
Bootstrap 在文字及背景顏色的設定上有提供幾組供大家直接使用。
而這些顏色並非只是用順眼用開心就好,
其實每一組顏色都有其代表的涵義,
就是普遍使用框架的人會認同這樣的顏色代表怎樣的狀況,
因此什麼情況經常使用這個顏色。
(有點普世價值的味道)

例如,如果用到 success 表示這個動作執行成功的時候使用,
而 danger 代表有操作有錯或提醒 user 這個動作較危險的時候使用,
其他的大家也許可以直接參考其 class name 就不難想像。
text- bg- 兩個系列幾乎都會有一樣的顏色設定,
不過 text- 有別於 bg- 系列還有一個 text-muted 的 class,
相信大家不難想像,
就是常用在這段文字只是說明或非主要用途上。
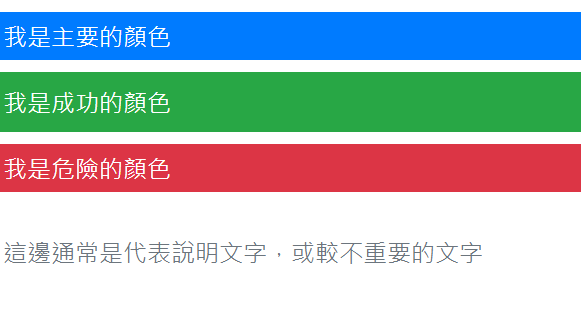
這邊用幾個簡單的小例子來示範一下:
<div class="my-2 p-1 bg-primary text-white">我是主要的顏色</div>
<div class="my-2 p-1 py-2 bg-success text-white">我是成功的顏色</div>
<div class="my-2 p-1 bg-danger text-white">我是危險的顏色</div>
<p class="mt-4 p-1 text-muted">這邊通常是代表說明文字,或較不重要的文字</p>

這樣大家應該就可以知道從 class name 知道上面都是用白色文字搭配不同底色,
最後那段就使用了 text-muted 來代表這段文字比較沒那麼重要。
不過當然有些時候只是用以上這些顏色不能滿足前端介面的需求,
還是有需要客製的時候,
這時候你也只能乖乖寫 CSS 了,
不過如果是網站主色系顏色,
會經常使用到的話,
可以在 global.css 設定即可方便重複使用。
(之後的文章會再說明這塊)
更多設定及說明,有興趣可參閱 Bootstrap 的說明文件 → Colors

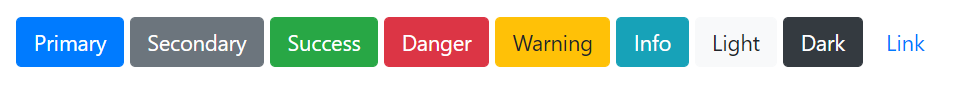
這個也是常用排行榜上有名的,
一個前端介面一定都需要有按鈕。
經過上面顏色的說明後,
相信你對這些按鈕搭配顏色一定很容易理解其意義了吧!
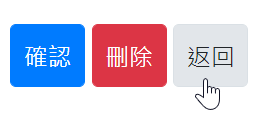
這邊一樣用個小例子示範一下:
<div class="ml-2">
<div class="my-2 p-2 btn btn-primary">確認</div>
<div class="my-2 p-2 btn btn-danger">刪除</div>
<div class="my-2 p-2 btn btn-light">返回</div>
</div>
直接使用 Bootstrap 的 Button class,
除了會把顏色樣式弄好以外,
也會套上 Button 會有的預設動作。
(像是 hover 過去會有手指 icon、顏色變化......等)
然後按鈕也有純邊框系列可供使用,還有調整大小等,這些設定都可以搭配混用。
<div class="ml-2">
<div class="my-2 p-2 btn btn-outline-primary">確認</div>
<div class="my-2 p-2 btn btn-outline-danger">刪除</div>
<div class="my-2 p-2 btn btn-outline-light">返回</div>
</div>
<div class="ml-2">
<div class="my-2 p-2 btn btn-lg btn-secondary">確認</div>
<div class="my-2 p-2 btn btn-sm btn-outline-secondary">取消</div>
</div>

更多設定及說明,有興趣可參閱 Bootstrap 的說明文件 → Buttons
如果說 Colors 是最常使用的設定第一名的話,
那麼 Spacing 絕對是第二名!
但這段在昨天的文章有介紹到,
這邊不再花篇幅解釋,
因此這邊只是為大家再示範一次各種 margin, padding 的設定。
<p class="mx-2 px-4 py-2 bg-dark text-white">這邊示範 mx px py 的用法</p>
<p class="mx-2 mt-3 p-4 bg-info text-white">這邊示範 p-? 的用法</p>

這邊再為大家說明一下,
第二段所使用的 p-4,其實就是代表 px-4 + py-4 的意思,
也可以分開寫成 px-4 py-4,
但是簡寫成 p-4 就好。
更多設定及說明,有興趣可參閱 Bootstrap 的說明文件 → Spacing
以上幾個就是我到現在還很常使用的設定,
其實也都非常容易理解,
大家也都可以自行玩玩看哦!
一樣附上今日 CodePen → Day4
明天文章預計會講解 Bootstrap 的 Flex 如何使用,
感謝大家今天的收看,
那麼我們明天再見囉!
( PS. 這邊一樣囉嗦再提醒一下~
在 CodePen 要使用 Bootstrap 框架語法記得在 設定 > CSS 加入以下網址:
https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css )
